A couple of days ago I had to create a flow that would trigger on the current item. As such, nothing special to be noted. The next question was to make this flow available on multiple libraries within the same site.
After searching around I found following options:
- Copy the flow to each library (and hence afterwards being responsible for updating each flow if something changes)
- Instant flow and then retrieve the related information (but having to perform queries on the list where I already started from)
- Just reuse the exiting flow, where I remembered from one of Laura’s Power Hours that the context of the item will be taken along, even when not triggering from the list where the flow was originally built for
I decided to go for the last option and found this to be such an easy way to make a flow reusable… but of course with some hiccups along the way, especially since some actions require a list ID, and others a List Name.
First step: creating a flow
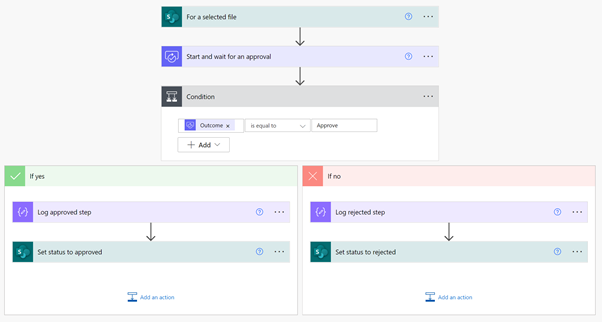
What we’ll do in our flow is to request a simple approval to a manager, and this based on the document on which the flow is started.

-
-
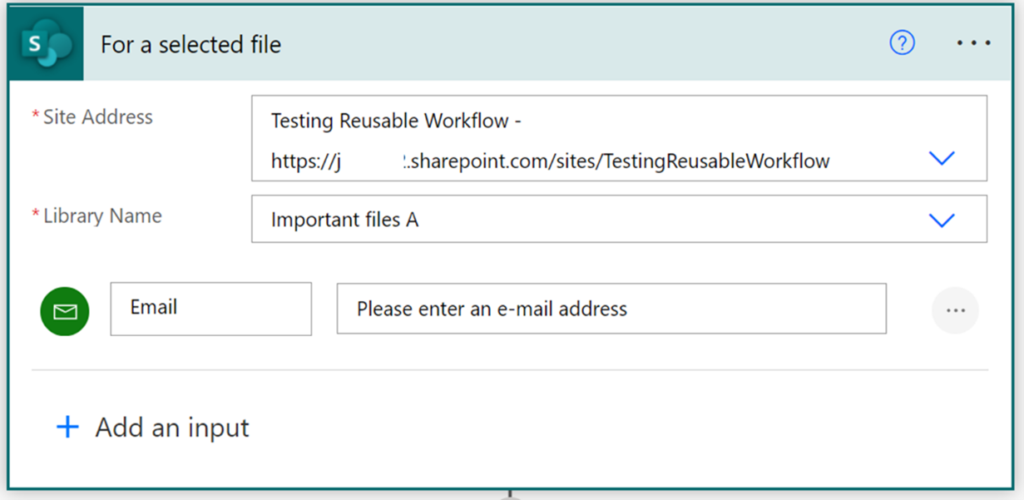
- What ties this flow together is the trigger “For a selected file”. when using this trigger, the itemUrl for the selected file will become available. The perk is that the itemUrl doesn’t really depend on the configuration of the trigger; even if you start the flow from another library (within the same site).
-
 Instead of having to recreate this flow for each library, I’m going to create a button in each library that will trigger the same flow where I just ask for the future approver.
Instead of having to recreate this flow for each library, I’m going to create a button in each library that will trigger the same flow where I just ask for the future approver.
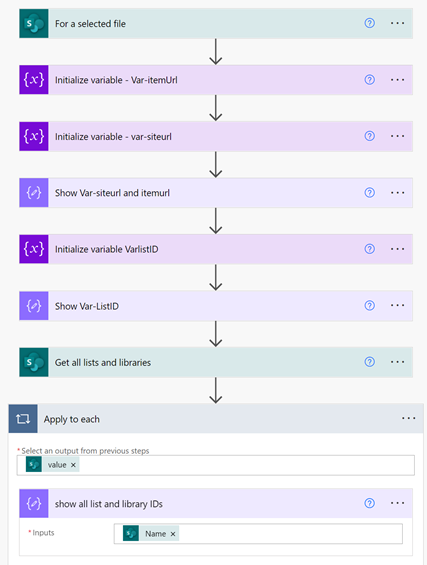
Second step: extending the flow for the future reusability
- Var-itemUrl: to store the item url
- Var-siteUrl: can be a fixed value, or you can use the formula
split(variables(‘Var-itemUrl’),’_layouts’)[0]
-
Var-listID: to store the extracted listID
-
Var-ListName: to store the final list name

Let’s go through some of the steps:
- We’re storing the itemurl in the var-itemurl
- Using that variable, we’re creating the var-listID variable, with following formula: split(split(variables(‘Var-itemUrl’),’%7B’)[3],’%7D’)[0]
- The last variable to fill, is the ListName. This is done in two steps:
- First, query the site to get all lists
- Then map the lists found to the listID we already have
And then you’ll notice you’re not getting the needed result, but just a blank result. The reason for this, is that the listID we retrieved from the itemUrl is in upper case, and the results we got from the ‘Get all lists and libraries’ is in lower case.
Solving the list-ID issue
The first time I went through the flow, assuming that I did everything correct of course, I was getting annoyed by lack of body content, without having any clean indication. It was when starting to compare and to play around that I noticed the discrepancy between the the result from the ItemUrl and the get all lists and libraries.
The solution is pretty easy (once you find the root cause); add a ‘toLower’
toLower(split(split(variables(‘Var-itemUrl’),’%7B’)[3],’%7D’)[0])
Publish and reuse
Now we’ve got this resolved, time to publish the flow. The negative thing here, is that users won’t be able to start the flow from the list actions, so we’re adding a direct link next to each item, by updating a custom column to show a direct link to start the flow, which we realize by adding following JSON:
{"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "button","customRowAction": {"action": "executeFlow","actionParams": "{\"id\": \"{ID of your flow}"}"},"attributes": {"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},"style": {"border": "none","background-color": "transparent","cursor": "pointer"},"children": [{
"elmType": "span","attributes": {"iconName": "Flow"},
"style": {"padding-right": "6px"}},{"elmType": "span",
"txtContent": "Request Approval"}]}
